
Recentemente vimos como criar triângulos com css. Neste artigo, veremos como criar bolas, círculos e elipses com CSS.

Recentemente vimos como criar triângulos com css. Neste artigo, veremos como criar bolas, círculos e elipses com CSS.
Um dos elementos de usabilidade que vem aparecendo em alguns sites nos últimos tempos é o "scroll infinito". Trata-se daquele comportamento da página de linha do tempo de perfis do Facebook entre outras redes sociais. Quando você se aproxima do fim da página, ela automaticamente carrega mais elementos e, consequentemente, ajusta o scroll da página, que pode ser rolada mais para baixo. Embora o scroll infinito gere uma experiência interessante para o usuário, também pode se tornar um vilão, quando mal planejado.
Neste artigo, veremos como montar uma página com scroll infinito, mas também discutiremos as preocupações a serem tomadas para garantir a acessibilidade do seu site.
Já escrevi aqui no blog sobre CSS Gradient, que é um recurso do CSS 3 para gerar degradês a partir de especificações de estilos. Porém, o recurso também pode ser utilizado para gerar algumas texturas sofisticadas e que, em alguns casos, podem substituir imagens de fundo. Neste artigo veremos alguns exemplos e suas vantagens.

Hoje estive procurando uma forma de montar triângulos para o HTML e descobri um artigo no the david walsh blog. Eu imaginava utilizar canvas do HTML 5 ou então o recurso do CSS 3 para realizar transformações geométricas em uma div, mas encontrei a técnica muito mais simples. Neste artigo vamos ver como ela funciona.

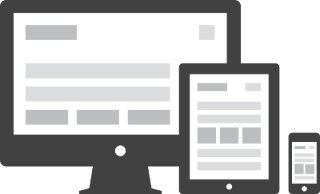
Design Responsivo (ou Responsive Design) é uma técnica que tem ganhado destaque nos últimos tempos, mas sua ideia é bastante antiga. Ela está diretamente relacionada ao pensamento de Tim Berners-Lee (o criador da Web), que dizia que os documentos da Web deveriam ser acessíveis por qualquer tipo de hardware que estivesse conectado à Internet, seja ele uma estação física ou móvel, com tela pequena ou grande. Ou seja, Design Responsivo é o nome de uma técnica que possibilita isso: prover um documento na Web que pode ser visualizado por qualquer dispositivo, de modo que o layout se adeque de forma amigável às restrições do aparelho.
Recentemente foi lançado o jQuery 2.0, com uma proposta de suportar navegadores modernos. Neste artigo veremos o que muda e o que se mantém nesta nova versão do jQuery.

Toolkits de front-end são estruturas que oferecem recursos para auxiliar o desenvolvimento do layout das aplicações. No caso das aplicações web, normalmente eles oferecem folhas de estilo CSS bem organizadas, scripts JavaScript para oferecer interações com elementos de interface, um conjunto de ícones e, principalmente, padrões para a confecção do layout. Eles são muito úteis para desenvolvedores de aplicações web que não tem muito domínio ou paciência com CSS, mas também podem facilitar muito a vida de web designers e de desenvolvedores que já dominam o CSS, afinal, eles foram extensivamente usados e testados para se comportar da melhor forma possível na maioria dos navegadores web atuais.
A maioria deles vai de encontro com o que foi comentado no artigo Nova Geração de Web Design, que citava o "layout limpo" como sendo a principal tendência dos layouts modernos. Além disso, alguns seguem a crescente tendência "Mobile First" e design responsivo, que prevê um estudo da arquitetura do front-end para ser suportado por dispositivos móveis e por telas maiores. Você pode conhecer mais sobre o assunto no artigo Mobile First – A arte de pensar com foco.
Neste artigo, veremos 3 frameworks de front-end, mostrando as capacidades de cada um: Gumby Framework versão 2.0.0, Twitter Bootstrap versão 2.3.1 e Foundation versão 4.1.2.

No primeiro artigo "Expires no Apache - Cache de arquivos no navegador", vimos como configurar o apache para utilizar o mod_expires para sugerir o cache de arquivos estáticos no navegador, com base na data de modificação. No segundo artigo "Expires no PHP - Cache de arquivos no navegador", vimos algo similar, mas aplicado a arquivos gerados dinamicamente.
Neste artigo, veremos um outro mecanismo usado para sugerir o armazenamento de um documento no cache do navegador. Este mecanismo é chamado ETag (Entity Tag).
Recentemente, li o artigo How to write efficient css selectors (Como escrever seletores CSS eficiêntes) e aprendi que os seletores descendentes do CSS na verdade são avaliados da direita para a esquerda e não da esquerda para direita, como eu imaginava. Este é um pequeno detalhe, mas que faz toda a diferença na hora de montar seletores CSS de forma eficiênte para que o navegador renderize uma página com alta performance.
Neste artigo, vamos entender melhor como funciona esse processo de aplicação dos estilos pelas folhas de estilo e debater sobre a criação de seletores CSS eficiêntes.

No artigo Expires no Apache - Cache de arquivos no navegador, vimos como configurar o servidor HTTP (mais especificamente o Apache) para aproveitar o cache do navegador para guardar conteúdo estático, tais como imagens, arquivos CSS ou arquivos JS. Com isso, a performance do seu site será muito melhor (page speed), especialmente se utiliza muito conteúdo estático.
Neste artigo, veremos como fazer com que arquivos dinâmicos gerados com PHP possam usufruir do mesmo mecanismo de cache, mas sem prejudicar o caráter dinâmico da aplicação. Com isso, haverá ainda mais ganhos na performance, trazendo benefícios para o usuário e também para SEO.
No post anterior comecei uma série de dicas sobre estruturação do CSS, inicialmente apresentando a correta utilização dos seletores. Neste artigo, veremos algumas estratégias para separação de estilos em arquivos e organização das regras de estilos dentro de um arquivo.
Desde as primeiras páginas web até os dias de hoje, muitas coisas mudaram em relação à estruturação dos estilos aplicados. Por algum momento, páginas utilizavam estilos embutidos no HTML. Aos poucos, isso foi mudando e os estilos foram separados. Atualmente, é altamente recomendado o uso de folhas de estilos externas para possibilitar manutenções em estilos sem afetar a estrutura do documento. Além disso, a transferência de dados entre cliente e servidor fica reduzida (já que as folhas de estilos podem ser cacheadas), e também melhora a legibilidade da estrutura do documento.
Nos próximos posts vou citar algumas dicas sobre como estruturar seu CSS para permitir mudanças futuras sem grandes impactos e, na medida do possível, justificar as abordagens.
Quem trabalha com design Web e CSS, deve conhecer a propriedade overflow, que define como será o comportamento de um bloco em relação à sua rolagem caso o seu tamanho seja inferior ao do seu conteúdo. Mas hoje me deparei com a propriedade text-overflow, que eu nunca havia visto. Ela é muito simples, mas só está prevista para o CSS 3.
O Firefox só suportará esta propriedade na versão 7, enquanto outros navegadores já a suportam há algumas versões. O interessante é que o Internet Explorer suporta a propriedade desde a versão 6.0 (aquela famosa versão). Creio que seja uma invenção da Microsoft na época e que acabará se tornando um padrão.
A Web surgiu como hipertextos bastante simples. A primeira geração gráfica ficou marcada por uma extensa lista de sites com gifs animados, textos coloridos e layout com tabela. Mais tarde começaram a pipocar sites montados com frames, onde se separava título, menu e conteúdo em frames separados. Com o passar dos anos os web designers passaram a adotar os padrões da W3C e utilizar corretamente a semântica das tags (tableless). Mais recentemente, ocorreu uma explosão de sistemas Web de alta popularidade, que exploraram a chamada Web 2.0, com recursos mais interativos sustentados basicamente por JavaScript. Porém, do ano passado para cá, tenho notado uma nova geração de Web Design. Neste artigo, vamos discutir alguns elementos que tem surgido e o que cada um pode impactar na usabilidade.
Acompanhando o site da especificação da futura CSS 3, achei algo bacana: CSS Gradient. Este recurso permite aplicar um degradê de uma cor para outra no fundo de um elemento. E não são degradês simples (de uma cor para outra) apenas. É possível especificar várias cores, o sentido em que caminhará o degradê, e em que pontos haverá mudança de cor, ou seja, é possível especificar várias cores e obter resultados muito bonitos.

A web tem mudado muito nos últimos anos. Antigamente, a resolução mais indicada para desenvolvimento de sites era 800x600. Muitos sites optavam por um layout de largura fixa de aproximadamente 780px e deixavam margens desocupadas nas laterais. Com o tempo, a resolução dos computadores pessoais e notebooks foi aumentando, passou para 1024x768. Recentemente, é comum utilizar uma resolução acima de 1024x768.
Por outro lado, um outro mercado tem cada vez mais se conectado à web: o mercado de dispositivos móveis de pequeno porte. Este mercado inclui celulares, smartphones, ipads, tablets, etc. Alguns destes dispositivos tem uma resolução compatível com um notebook (por exemplo, os tablets), mas outros tem resoluções muito pequenas. Neste cenário, o desenvolvimento web precisa de uma outra atenção para atender a um público ainda maior.
Dica rápida: o Google Web Fonts permite utilizar algumas fontes estilizadas com facilidade no seu site. Basta seguir estes passos:
Continuando a sequência de artigos sobre CSS 3, veremos agora um recurso que permite a disposição de um texto em várias colunas, de forma semelhante à disposição de um jornal. Trata-se do módulo Multi-column Layout Module (Módulo para Leiaute de Múltiplas Colunas).
O principal benefício deste recurso é facilitar a leitura de um texto que está em um espaço relativamente largo da página (pode ser um "DIV", ou outro elemento qualquer). Atualmente, usuários da Web utilizam as mais variadas resoluções de tela (exemplos: 800x600, 1024x768, 1280x800, etc.) e, dependendo do estilo de layout do site, pode ocorrer de uma região ficar muito larga. De fato, um layout de largura fixa (ou seja, que não aumenta ou diminui a largura de acordo com a resolução ou tamanho da fonte) permite a elaboração de efeitos bastante atrativos visualmente, embora em muitos casos prejudique a acessibilidade. Por outro lado, um layout elástico (que expande ou reduz de acordo com a resolução da tela ou do tamanho da fonte) pode ser mais acessível, mas também pode propiciar o aparecimento de regiões muito largas com texto. Acompanhar a leitura de uma linha muito grande horizontalmente é um tanto quanto "desagradável" para alguns usuários, por isso separar estes textos em colunas com largura menor pode facilitar bastante a leitura.
CSS Transitions é um módulo da linguagem CSS 3 que permite especificar como serão as transições entre propriedades CSS quando ocorre algum evento. Por exemplo, no CSS 2.1, quando utilizamos a pseudo-classe ":hover" em um link e especificamos uma cor de fonte diferente, a transição da cor antiga para a nova é instantânea ao passar o mouse sobre o link. Com CSS Transitions, é possível especificar como se dará a transição de uma cor para a outra, ou seja, dentro de um tempo especificado, a cor do link irá variar várias vezes, percorrendo o degradê que varia entre a cor inicial e a cor final, causando um efeito [eu diria] mais "agradável" de se ver. E o melhor: é uma animação nativa do navegador, sem precisar de JavaScript ou Flash.
Uma das melhorias da nova engine do Firefox 4 (Gecko 2) é justamente o suporte (ainda incompleto) às transições CSS. Portanto, nada melhor que aprender um novo recurso e já curtir os efeitos onde eles são suportados.

Já mostramos as principais recomendações sobre acessibilidade no artigo "Acessibilidade para todos". Agora, vamos ver algumas dicas rápidas e práticas para avaliar a acessibilidade de um sistema ou site Web.